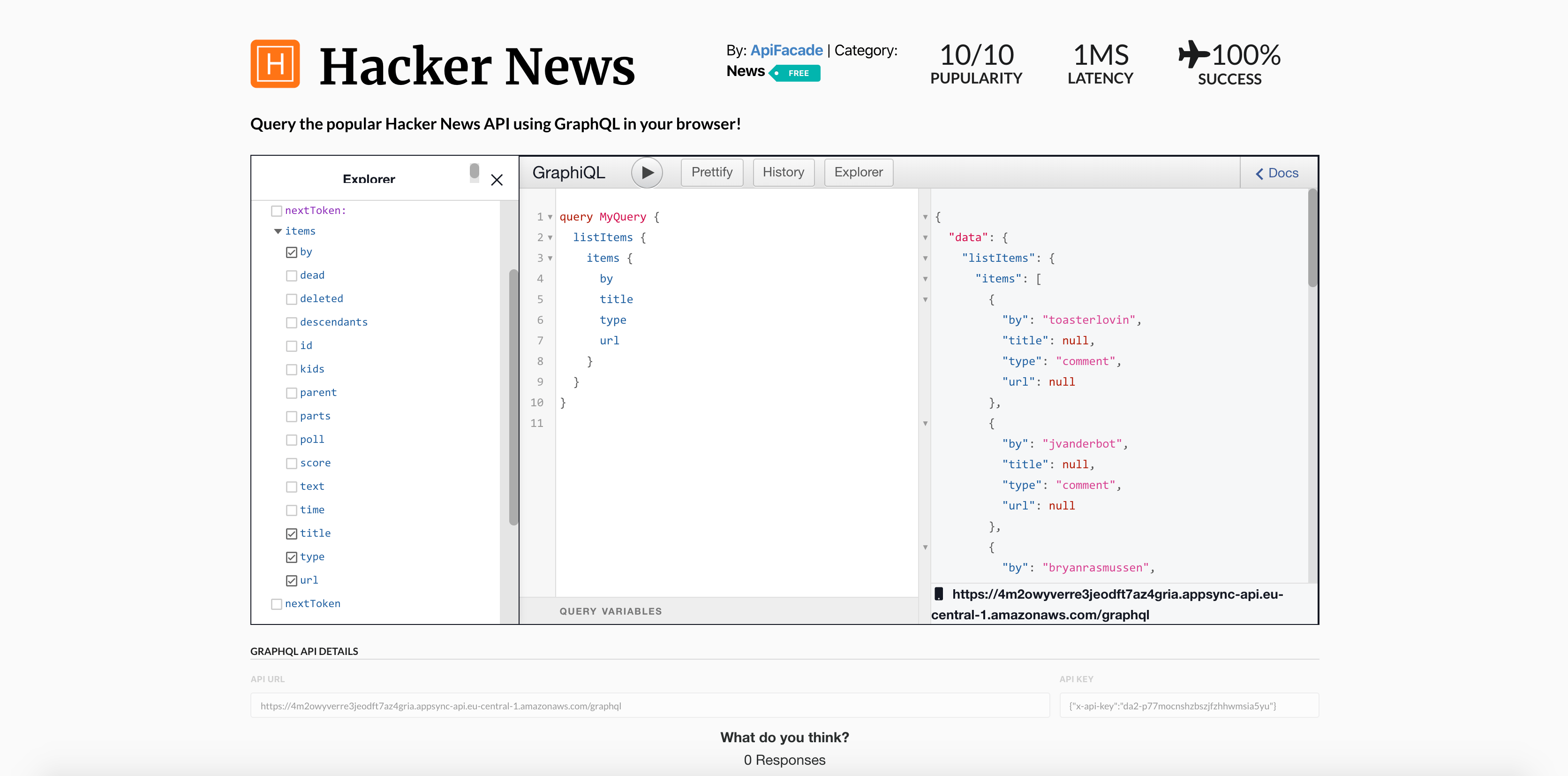
We describe here how to create an GraphQL API for the well known Hacker News based on AWS AppSync and Amplify and publish it on ApiFacade Marketplace.
AWS AppSync Amplify vs Firebase
Amazon AWS Amplify (+ AppSync) are the AWS response to Google Firebase proposal to create web and mobile applications in a server-less way. Firebase started first as a realtime database and evolved in a multitude of services for developing, based on Google cloud infrastructure. Even if Firebase has a big advance in front of Amplify, because it was the first in this field, Amplify and AppSync are becoming an alternative, and will have a big future because of the AWS infrastructure. And AWS is the winner in the cloud.

The services offered by Amplify and Firebase are very various: realtime database, security, hosting, storage, cloud functions, message queues, analytics, AI etc. You can relay on these services entirely when you are building your mobile or Web application.
Why AWS Amplify and AppSync
But the main service offered from both vendors is of course the realtime database the original Firebase Realtime built on Netty (+ Firestore) for Google and AppSync for Amazon. These services are based on non blocking calls which make possible to have millions of parallel calls from your app, and also are bidirectional client server conversations with web-sockets - that’s way we name them realtime databases.

AppSync is interesting for us because it uses GraphQL as the communication standard. This is a very interesting move for AWS and AppSync is now the main option to build a server-less GraphQL APIs in a simple way. And you can use the rest of Amplify services to build your Web or mobile app in a completely server-less way on AWS cloud.
The original Hacker News API is implemented in Firebase. We will create the AppSync version with GraphQL wrapping the original Firebase implementation. We will make the service public on apifacade.com.
First steps
You can follow this tutorial to create a GaphQL API.
You have to create an AWS account first and to install the Amplify CLI on your machine:
1npm install -g @aws-amplify/cli
Configure your amplify account
1amplify configure2Follow these steps to set up access to your AWS account:34Sign in to your AWS administrator account:5https://console.aws.amazon.com/6Press Enter to continue78Specify the AWS Region9? region: eu-central-110Specify the username of the new IAM user:11? user name: amplify-user12Complete the user creation using the AWS console13Press Enter to continue
Then to create a project and the environment.
1amplify init2Note: It is recommended to run this command from the root of your app directory3? Enter a name for the project hacker-news4? Enter a name for the environment dev5? Choose your default editor: IntelliJ IDEA6? Choose the type of app that you're building javascript7Please tell us about your project8? What javascript framework are you using none9? Source Directory Path: src10? Distribution Directory Path: dist11? Build Command: npm run-script build12? Start Command: npm run-script start13Using default provider awscloudformation141516For more information on AWS Profiles, see:17https://docs.aws.amazon.com/cli/latest/userguide/cli-multiple-profiles.html1819? Do you want to use an AWS profile? Yes20? Please choose the profile you want to use default21Adding backend environment dev to AWS Amplify Console app: dn3mou1peh19i22⠧ Initializing project in the cloud...2324✔ Successfully created initial AWS cloud resources for deployments.25✔ Initialized provider successfully.26Initialized your environment successfully.2728Your project has been successfully initialized and connected to the cloud!
And finally to create the GraphQL API.
1amplify add api2? Please select from one of the below mentioned services: GraphQL3? Provide API name: hackernews4? Choose the default authorization type for the API API key5? Enter a description for the API key: hackernews6? After how many days from now the API key should expire (1-365): 3657? Do you want to configure advanced settings for the GraphQL API No, I am done.8? Do you have an annotated GraphQL schema? No9? Do you want a guided schema creation? Yes10? Press enter to continue
We will add an entity named Item according with the Hacker News exposed api:
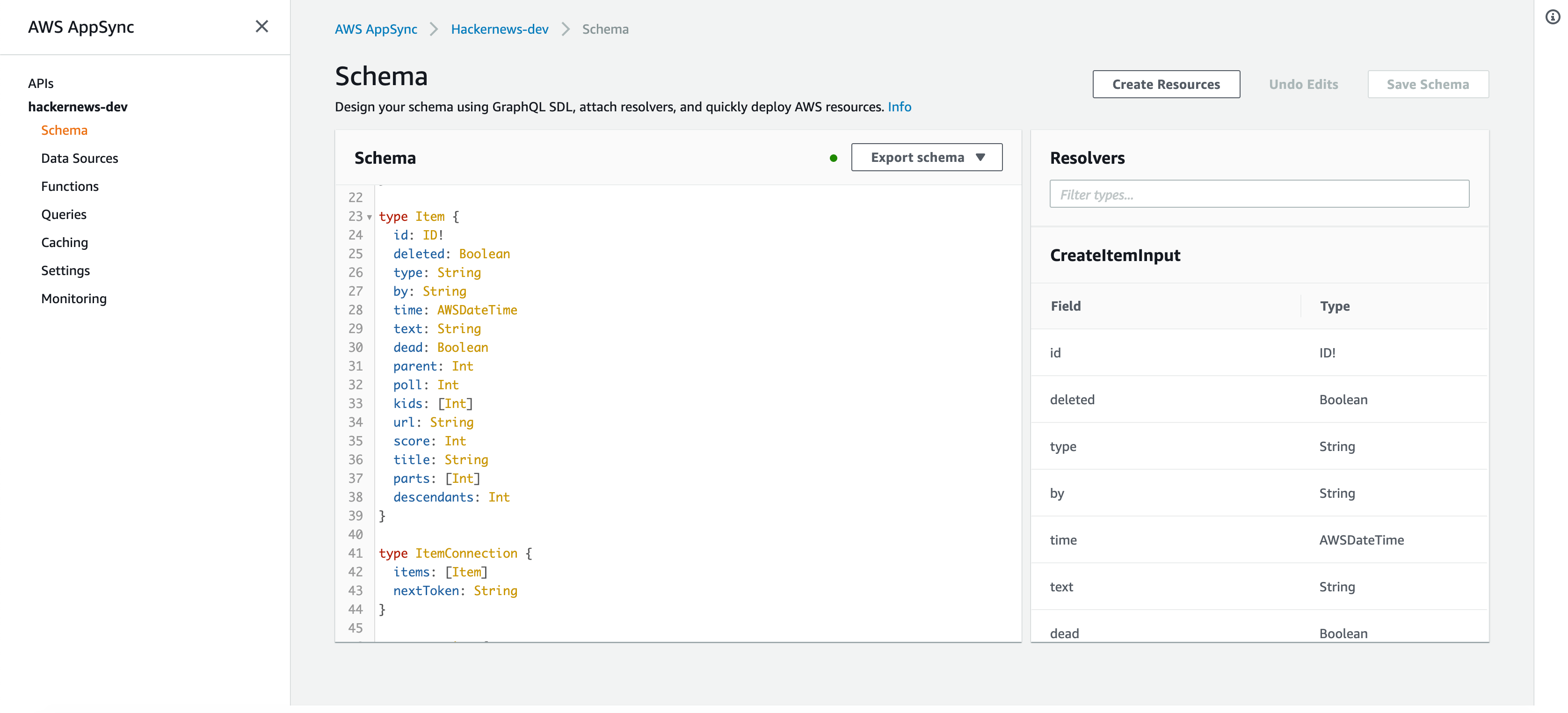
1type Item {2 id: ID!3 deleted: Boolean4 type: String5 by: String6 time: AWSDateTime7 text: String8 dead: Boolean9 parent: Int10 poll: Int11 kids: [Int]12 url: String13 score: Int14 title: String15 parts: [Int]16 descendants: Int17}
Push the config to the cloud
1amplify push2✔ Successfully pulled backend environment dev from the cloud.34Current Environment: dev56| Category | Resource name | Operation | Provider plugin |7| -------- | ------------- | --------- | ----------------- |8| Api | hackernews | Create | awscloudformation |9? Are you sure you want to continue? Yes1011The following types do not have '@auth' enabled. Consider using @auth with @model12 - Todo13Learn more about @auth here: https://aws-amplify.github.io/docs/cli-toolchain/graphql#auth141516GraphQL schema compiled successfully.1718? Do you want to generate code for your newly created GraphQL API Yes19? Choose the code generation language target typescript20? Enter the file name pattern of graphql queries, mutations and subscriptions src/graphql/**/*.ts21? Do you want to generate/update all possible GraphQL operations - queries, mutations and subscriptions Yes22? Enter maximum statement depth [increase from default if your schema is deeply nested] 223? Enter the file name for the generated code src/API.ts24⠴ Updating resources in the cloud. This may take a few minutes...

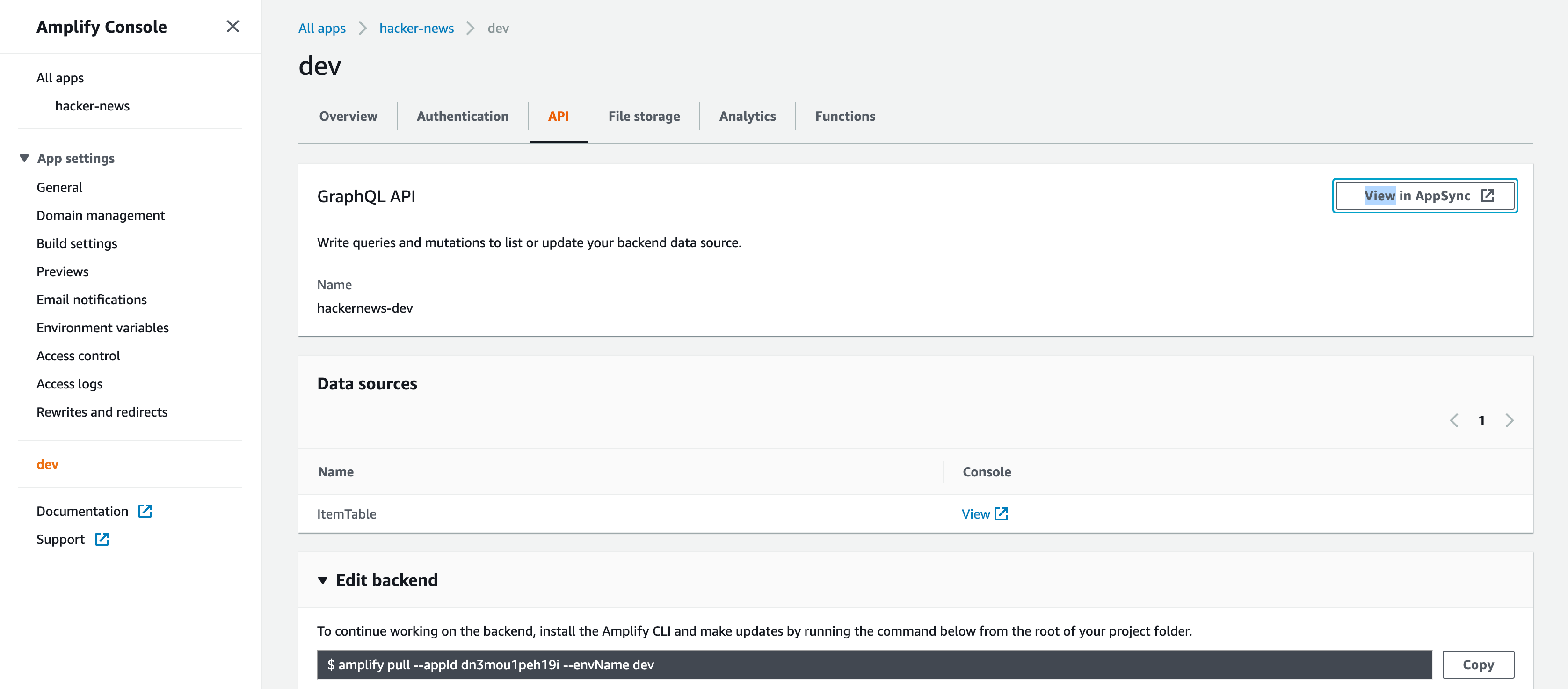
Now an entire GraphQL schema is generated for us with queries, mutations and subscriptions.

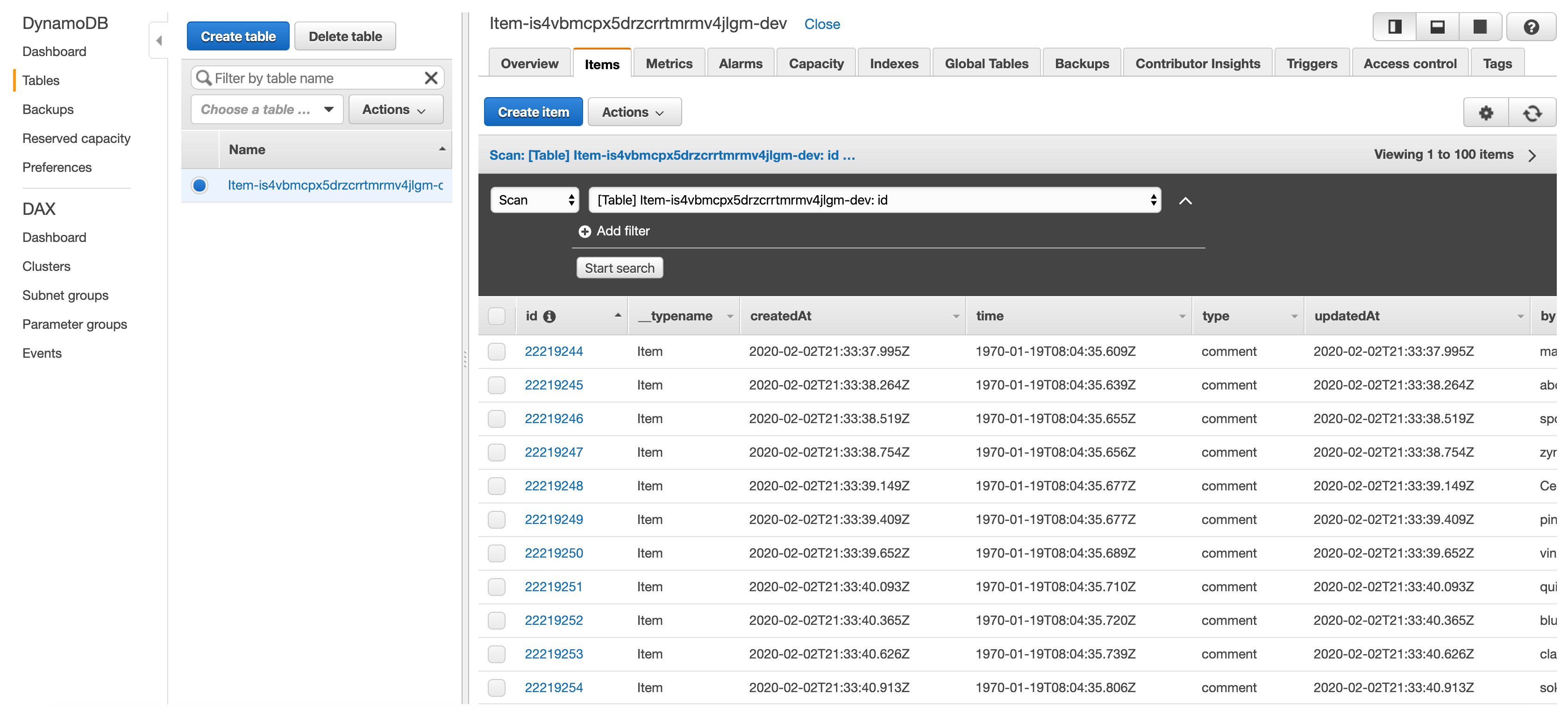
A table in Dynamo DB is used as backend.

And now the simple part - we add the API to apifacade.com